Un week-end de mars, j’ai créé un petit générateur de vignettes YouTube aléatoires pour amuser la galerie.
Inspiration
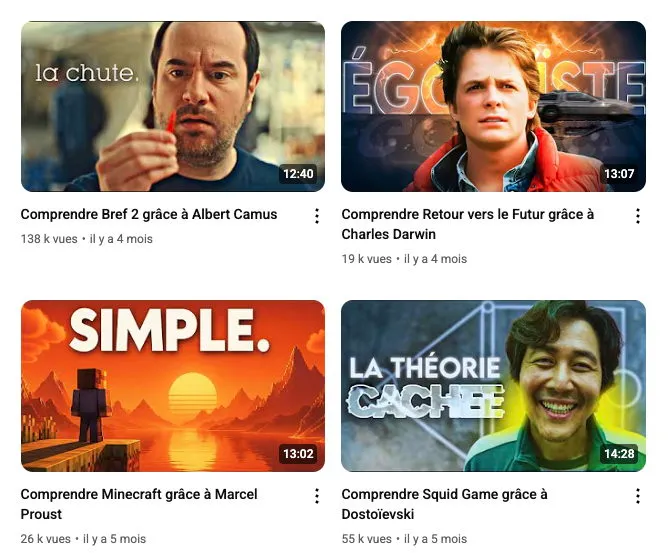
Depuis plusieurs années, sur les réseaux sociaux vidéo, on voit fleurir ce nouveau genre : les essais vidéo ↗ (video essay). Des vidéos au montage travaillé, durant entre 10 et 90 minutes, avançant des théories de manière didactique et imagée.
On retrouve souvent la volonté de vulgariser des élements de la culture légitime ↗, tout en attirant les masses avec des références de la pop-culture.
Ce pattern a été répété tant de fois, qu’il est vite devenu identifiable, et parfois détourné voir moqué par les internautes.

Démarche
L’intérêt de ce genre de pattern, c’est que les différents éléments peuvent être combinés de manière aléatoire tout en produisant un résultat cohérent. Cette dimension aléatoire stimule l’imagination et suscite parfois la surprise.
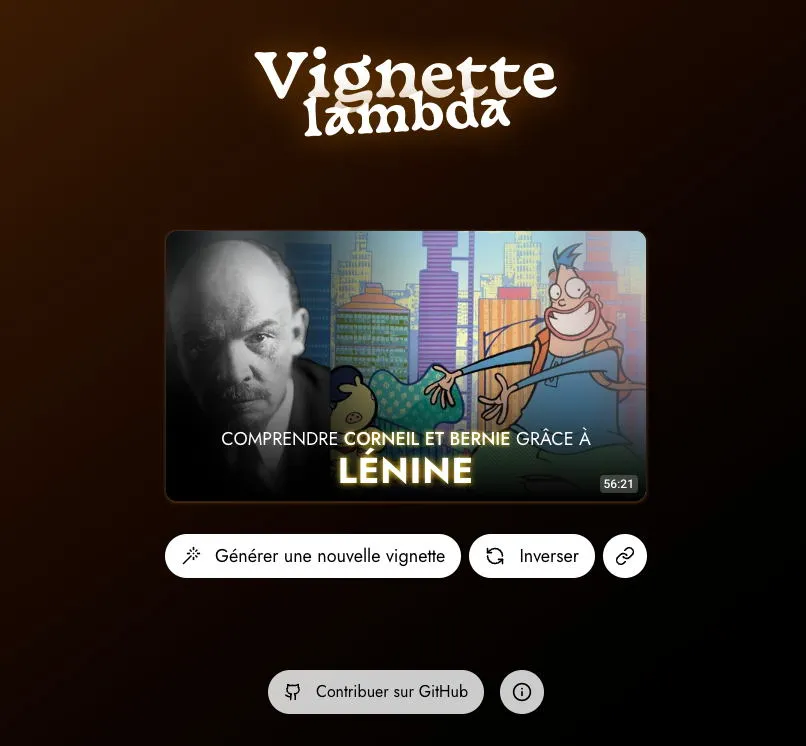
J’ai donc imaginé un générateur aléatoire de vignettes YouTube dans ce style.

Technique
Pour créer ce générateur, j’ai utilisé React via Next.js et TailwindCSS. Les images sont créées par superposition de deux images, d’un texte, et de filtres et masques CSS.
Pour cela, j’ai créé deux grandes listes foreground (pour les images de références populaires) et background (pour les images de références de la culture légitime), avec le nom de l’entité, et le nom de fichier de l’image.
{
"Michel Foucault": "foucault",
"Simone de Beauvoir": "beauvoir",
"Jean-Paul Sartre": "sartre",
"Hannah Arendt": "arendt",
...
}Puis je génère des combinaisons ainsi :
const generateCombination = () => {
const newCombination = getRandomCombination();
setCombination(newCombination);
setImages({
background: "/background/" + background[newCombination.background],
foreground: "/foreground/" + foreground[newCombination.foreground] + ".png"
});
};import { background } from "./background";
import { foreground } from "./foreground";
function getRandomElement<T>(array: T[]): T {
return array[Math.floor(Math.random() * array.length)];
}
export function getRandomCombination() {
return {
background: getRandomElement(Object.keys(background)),
foreground: getRandomElement(Object.keys(foreground))
};
}Résultat





